Anaglyph images are images with a 3D effect when viewed with red and cyan glasses. People in the 3D industry, especially in lenticular printing, normally use anaglyph images to test their 3D rendering results as an intermediate step. The Internet has many tutorials on how to make anaglyph images, but in my opinion, the methods are unnecessarily complicated. In this article, I will present a simple 1-2-3 step method for making an anaglyph image using the basic functions of Photoshop.
Take two pictures along a straight line at some distance. Unlike making lenticular prints, the precision requirement for making anaglyphs is not very strict. You can take your pictures by moving the camera on a flat surface. Try to use a rigid ruler to guide the camera as you move it from left to right. The distance between the first picture on the left and the second picture on the right should be about 2.5 inches (or 65mm).
In this tutorial, we will use the following two pictures:

Left Picture

Right Picture
Open both pictures in Photoshop. Put the left picture in the clipboard and paste it onto the right picture so the left picture is on top of the right picture, as shown:

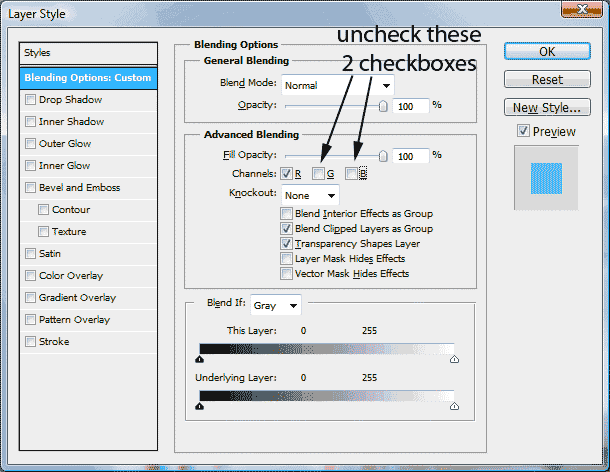
Double-click on Layer 1 (the left picture layer) to bring up the [Layer Style] dialog. Then uncheck the B and G checkboxes under [Advanced Blending].

And voila! Your anaglyph image is done. Now you can view the picture with a pair of red-cyan glasses.

